- SWELLを初期設定のまま使っている人
- SWELLのサイトスピードが上がらなくてお悩みの人
- SEO対策でサイトスピードを上げたい人
 カケル
カケル有料テーマの「SWELL」に変えたけど、サイトスピードが思ったより上がらなくてお困りの方はいませんか?

サイトスピードが速くなるって噂で聞いていたのに、そんなに変わりませんでした。もう放置でいいかしら?
「ページの表示速度」はGoogleが検索結果ランキングの要因の一つであると公表しており、放置しているとSEOに悪影響が出るので放置は厳禁です。
そこで今回は「サイトスピードを39→100まで上げたブログ管理人」が、「SEOに強いサイト高速化設定」について解説します。


この記事を読めば「SWELLのサイト高速化設定の手順」が分かりますので、ぜひ最後までご覧ください。
【結論】
【サイトスピードの測り方】
【SWELLオリジナルの高速化設定】
【SWELLオリジナル以外の高速化設定】
【前提】なぜサイトの表示速度を上げる必要があるのか?

なぜサイトの表示速度を上げる必要があるのか?理由は以下の2つです。
ユーザーの利便性に直結するから

Googleは「ユーザーファーストの精神」を掲げており、ユーザーにとって「利便性の高いサイトを上位表示させる方針」をとっています。
サイトの表示速度が遅いほど、ユーザーはページを閲覧できるまでに時間がかかり、ストレスを感じます。

クリックしてすぐにページが表示されないと、「戻る」ボタンを押したくなります。
 カケル
カケル2018年にGoogleが行った調査によると、ページが表示されるまでの時間が1秒から3秒に落ちると直帰率が32%上昇するという結果が出ています
SEOでブログの上位表示を狙うなら必須だから

Googleは2018年7月に「Speed Update」というアルゴリズムの更新を行い、サイトスピードが検索順位に影響を与える可能性があることを示しました。
仮にまったく同じコンテンツを投稿したサイトがあった場合、ページの表示速度が速いサイトの方が上位表示されます。
Googleは公式に以下の発表をしており、ページの表示速度の重要性を説いています。
【関連記事】Google ウェブマスター向け公式ブログ [JA]: ページの読み込み速度をモバイル検索のランキング要素に使用します
 カケル
カケルトップブロガー「きぐちさん」の本でも「ページの速度を上げる」ことをオススメしています。
\ ブログを基本から学ぶならこの本がおすすめ /
【現状把握】自分のサイトスピードは『Page Speed Insights』で調べることが可能

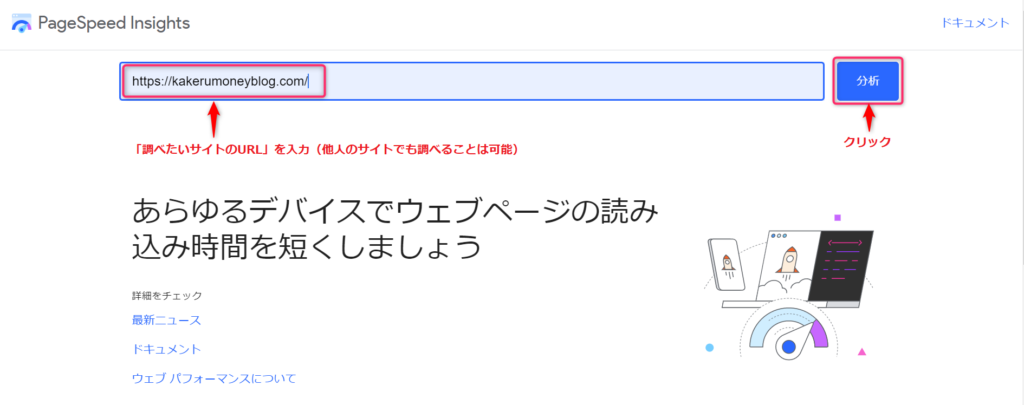
自分や他人のサイトのスピードを計測するにはGoogleが提供している「Page Speed Insights」というツール(ウェブサイト)を使います。
「Page Speed Insights」とはWebサイトのPC・スマホでの「表示速度を測定できるツール(ウェブサイト)」のことです。
【「Page Speed Insights」で分かること】
- 最初のコンテンツ表示にかかるまでの時間
- メインコンテンツの読み込み時間
- サイトを遅くしている原因
- サイトを高速化するために必要な対策
「Page Speed Insights」でサイトスピードを計測する手順はコチラ
計測サイトはこちら>>「Page Speed Insights(ページスピードインサイト)」



 カケル
カケル最終的なパフォーマンスが「携帯電話」で「90以上(緑色)」であればOK。「90未満」であれば早急に改善が必要です。
【解決策①】『SWELL設定』で高速化する方法

「SWELL」には「SWELL設定」という以下4つの高速化設定が最初から備わっていますが、テーマをインストールしただけでは「ONになっていない状態」です。
設定変更後は「キャッシュを削除する」をクリック。(何回押しても問題ありません)

キャッシュ機能
このブログの設定は以下の通りです。
| 設定項目 | このブログの設定項目 |
|---|---|
| 動的なCSSをキャッシュする | ✓ |
| ヘッダーをキャッシュする | ✓ |
| サイドバーをキャッシュする | ✓ |
| 下部固定メニューをキャッシュする | ✓ |
| スマホ開閉メニューをキャッシュする | ✓ |
| トップページコンテンツをキャッシュする | ✓ |
| 内部リンクのブログカードをキャッシュする | ✓ |
| 外部リンクのブログカードをキャッシュする | ✓ |
| ブログカードのキャッシュ期間 | 30日間 |

ファイルの読み込み
このブログの設定は以下の通りです。
| 設定項目 | このブログの設定項目 |
|---|---|
| SWELLのCSSをインラインで読み込む | ✓ |
| コンテンツに合わせて必要なCSSだけを読み込む | ✓ |
| フッター付近のCSSを遅延読み込みさせる | (空欄) |

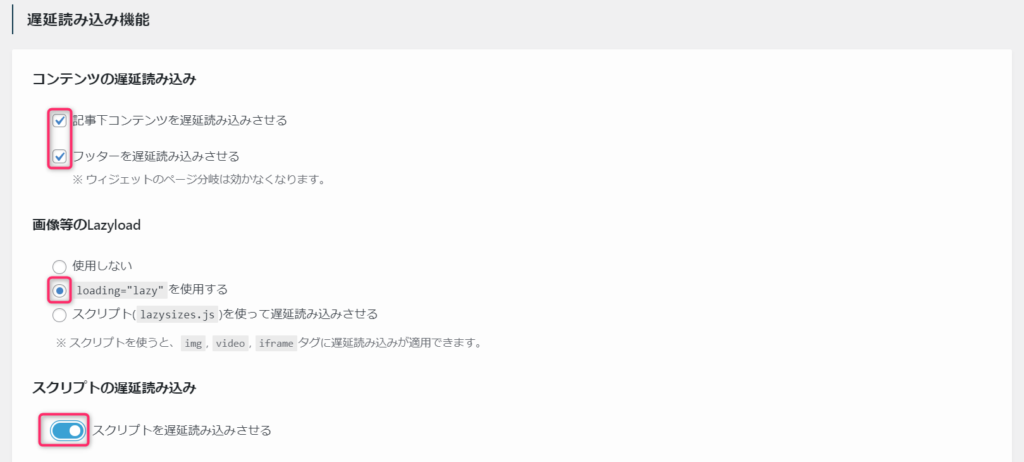
遅延読み込み機能
このブログの設定は以下の通りです。
| 設定項目 | このブログの設定項目 |
|---|---|
| 記事下コンテンツを遅延読み込みさせる | ✓ |
| フッターを遅延読み込みさせる | ✓ |
| 画像等のLazyload | loading="lazy"を使用する |
| スクリプトを遅延読み込みさせる | ✓ |
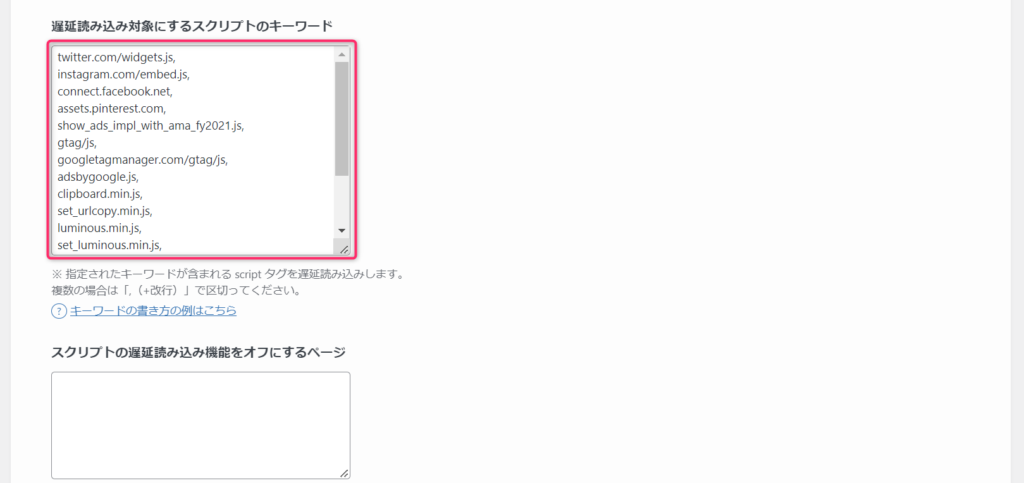
| 遅延読み込み対象にするスクリプトのキーワード (※1) | twitter.com/widgets.js, instagram.com/embed.js, connect.facebook.net, assets.pinterest.com, show_ads_impl_with_ama_fy2021.js, gtag/js, googletagmanager.com/gtag/js, adsbygoogle.js, clipboard.min.js, set_urlcopy.min.js, luminous.min.js, set_luminous.min.js, rellax.min.js, set_rellax.min.js, prism.js, hcb_script.js, pochipp/dist/js/update.js, |
| スクリプトの遅延読み込み機能をオフにするページ | (空欄) |
| 遅延させる秒数 | 7秒 |
(※1)「遅延読み込み対象にするスクリプトのキーワード」は公式ページを参考にしてください。
→「スクリプトの遅延読み込み」機能の使い方について|SWELL
 カケル
カケル自分が入力する「遅延読み込み対象にするスクリプトのキーワード」が分からない方は上記を丸々コピーでもOKです。



ページ遷移高速化
このブログの設定は以下の通りです。
| 設定項目 | このブログの設定項目 |
|---|---|
| 高速化の種類 | Prefetch |
| Prefetchさせないページのキーワード | (空欄) |
| Pjaxで遷移させないページのURL | (空欄) |

設定変更後は「キャッシュを削除する」をクリック。(何回押しても問題ありません)

【解決策②】『SWELL設定以外』で高速化する設定方法9選

『SWELL設定以外』でサイトを高速化する設定方法は以下の9つです。
不要なプラグインを削除する

「プラグイン」はとても便利ですが、スマホのアプリのように入れれば入れるだけサイトの動作は重くなり、ページの表示速度は遅くなります。
 カケル
カケル解決策①の通り「SWELL」には最初から高速化設定が備わっているため、基本的に「高速化系プラグイン」とは相性が悪いと発表されています。
>>【SWELL公式サイト】:推奨プラグインと非推奨・不要・注意すべきプラグインについて
- 「Flying Scripts」・・・SWELLに同様の機能あり
- 「Autoptimize」・・・過去の報告から、不具合が発生する可能性が高い
- 「Async JavasScript」・・・過去の報告から、不具合が発生する可能性が高い
- 「WP super cache」や「W3 Total Cache」や「WP Fastest Cache」などのキャッシュ系プラグイン
- 「Table of Contents Plus」や「RTOC」などの目次生成系のプラグイン
- 「Lazy Load」などの画像遅延読み込みプラグイン
- 「Speech bubble」などのふきだし用プラグイン
- 「WooCommerce」などのEC系プラグイン
- 「Jetpack」などのかなり重いプラグイン
 カケル
カケル参考までに「SWELL」を半年以上愛用しているこのサイトのプラグインを紹介します。サイトスピードは常に「95~100」です。
このサイトのプラグイン一覧(サイトスピードは95~100)
| プラグイン名 | プラグインの用途 |
|---|---|
| 「Advanced Ads」 | アドセンス広告の位置調整 |
| 「EWWW Image Optimizer」 | 画像圧縮 |
| 「Pochipp」 | 物販紹介 |
| 「Redirection」 | 301リダイレクト管理 (301リダイレクトとはURL変更時にURL変更をする処理のこと) |
| 「SEO SIMPLE PACK」 | 「メタディスクリプション」や「メタタグ」の出力 |
| 「Useful Blocks」 | 便利なブロック作成 |
| 「WebSub」 | 投稿・更新したページのURLの自動通知 |
| 「Wordfence Security」 | セキュリティ対策 |
| 「WP Multibyte Patch」 | 文字化け対策 |
| 「WP-Optimize」 | リベジョン数制御 (リビジョンとは執筆・編集した記事の復元機能のこと) |
| 「XML Sitemap & Google News」 | Googleサイトマップ作成用 |
 カケル
カケル「お問い合わせ」はプラグインを使用せずに作成可能です。作成方法はコチラ。
>>【関連記事】【初心者におすすめ】Pochipp(ポチップ)の初期設定手順と使い方を解説
>>【関連記事】ワードプレスの管理画面にログイン出来ないときの対処方法10選
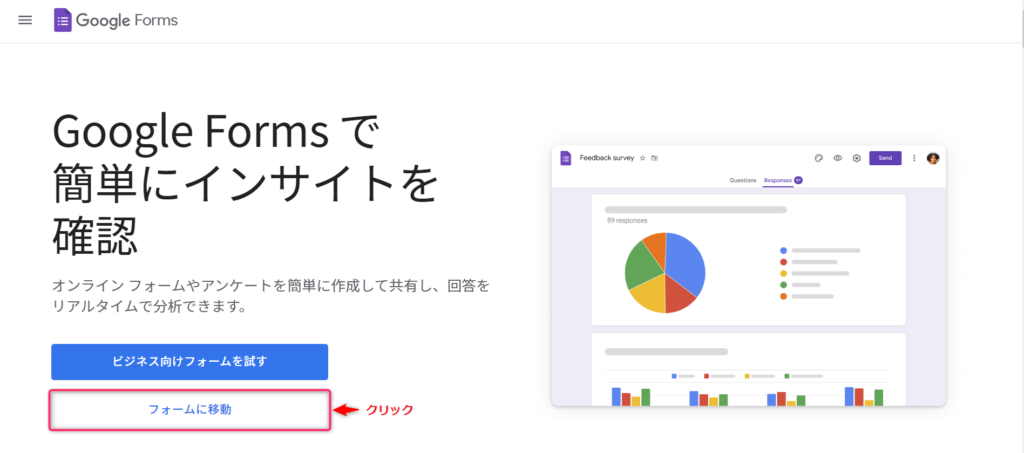
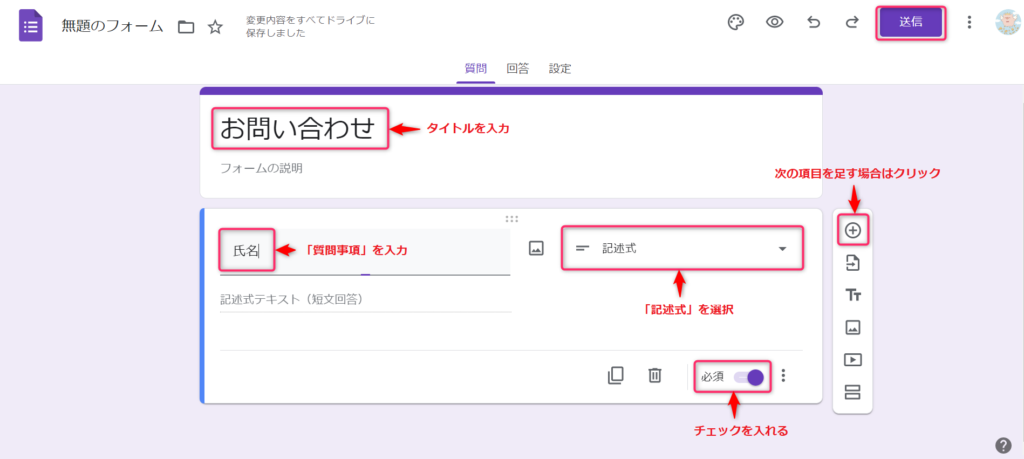
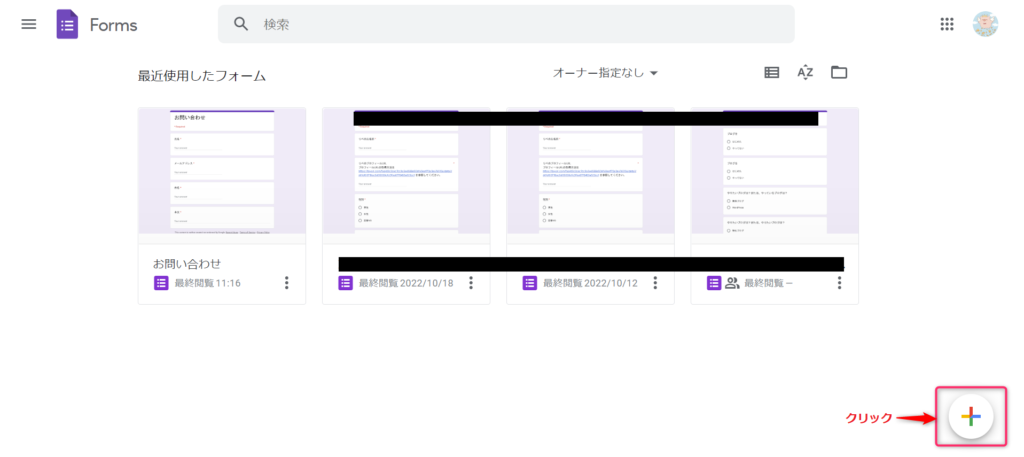
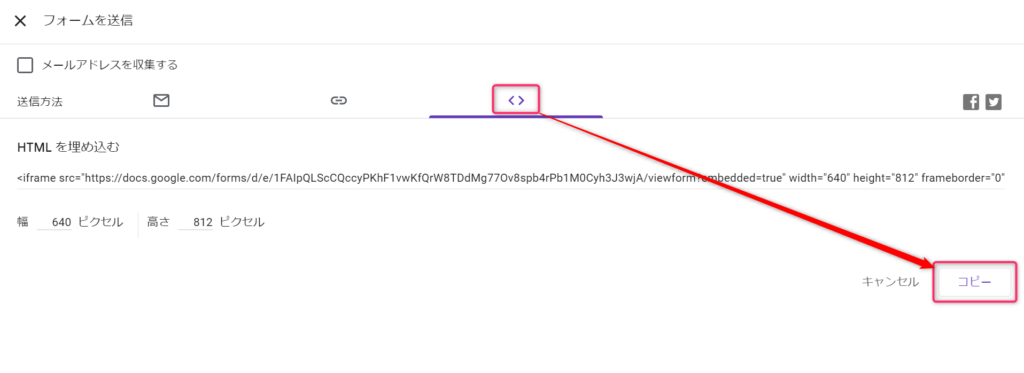
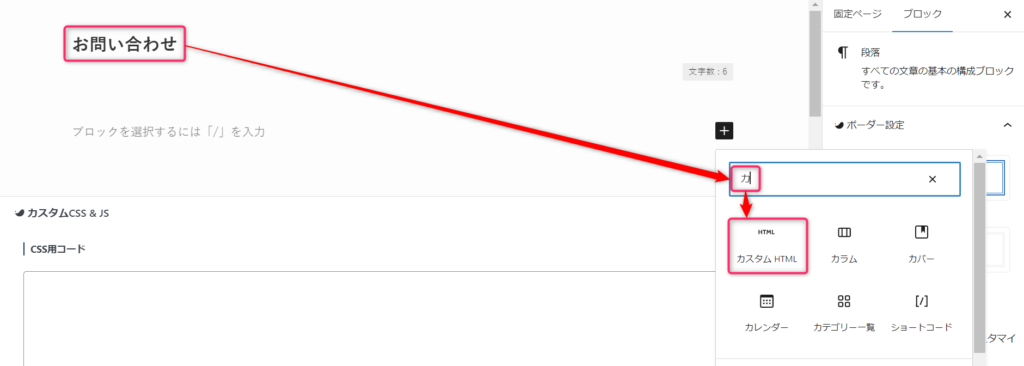
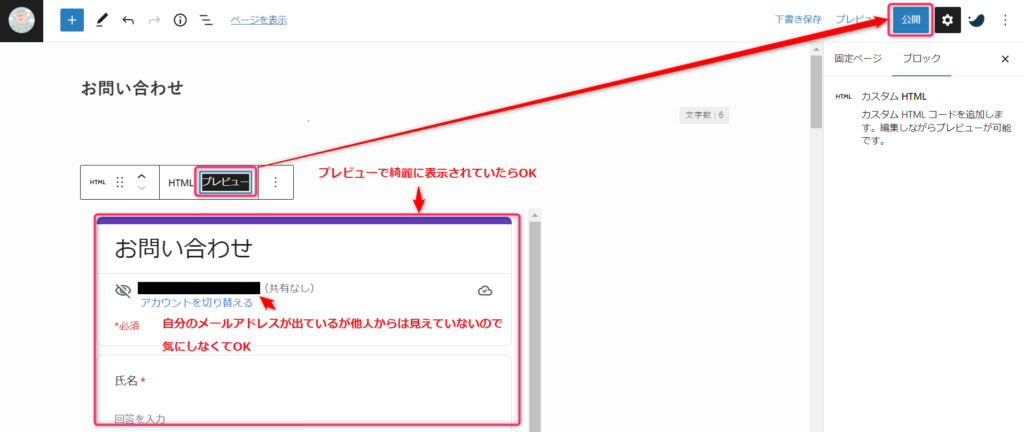
『お問い合わせ』はGoogleフォームを使う

ブログの「お問い合わせ」を設置する方法としてプラグインの「ContactForm7」を使っている人は多いと思います。
少しでもサイトスピードを速くしたいのであれば「お問い合わせ」は「Googleフォーム」で作成し、「Contact Form7」は削除しましょう。
「お問い合わせ」を「Contact Form7」を使わずに作成する方法はコチラ





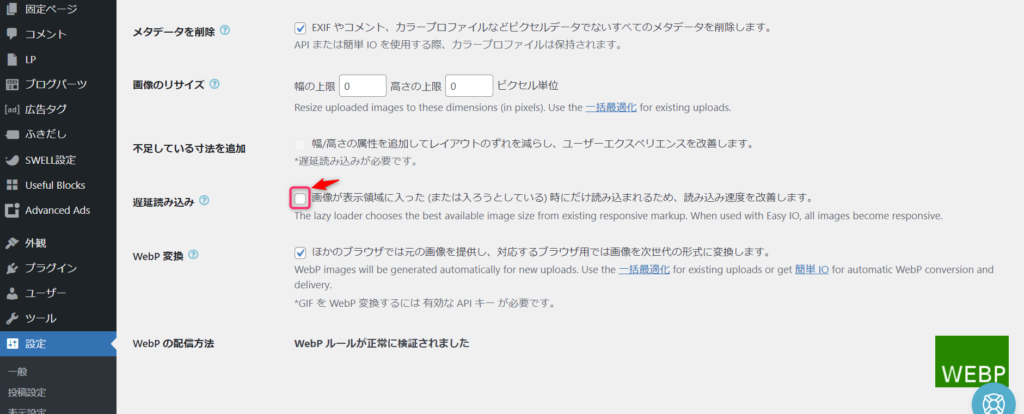
画像をWebP化する

サイトに「画像」をアップすればするほどサイトは重くなり、表示速度は遅くなります。
旧形式の「JPEG」や「PNG」だと表示が遅くなるので、現在は「WebP(ウェッピー)」などの新形式の画像ファイルに変更するのがオススメです。
 カケル
カケルブログにアップしている画像等を「WebP化」する方法はいくつかありますが、このサイトで行っているプラグインを用いた「WebP化」について紹介します。
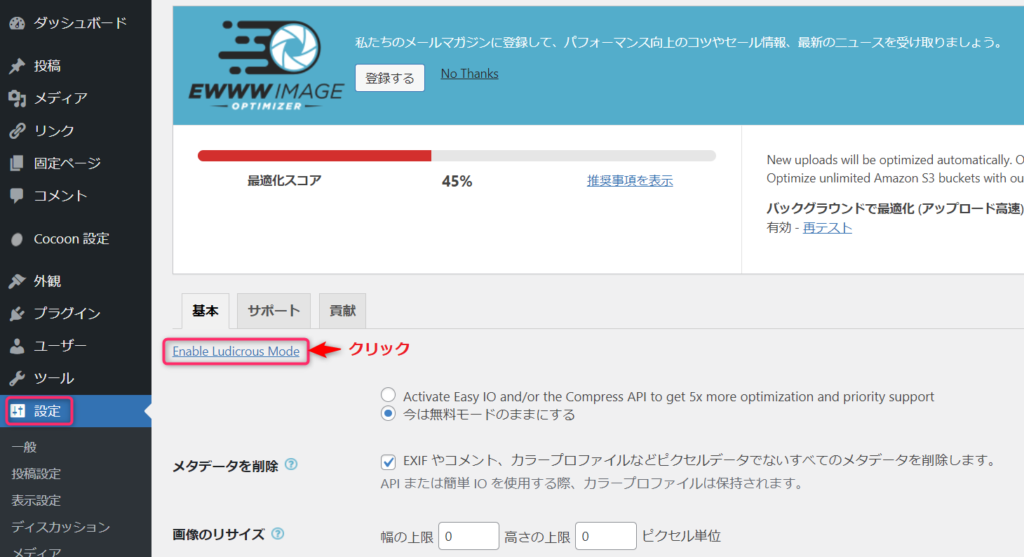
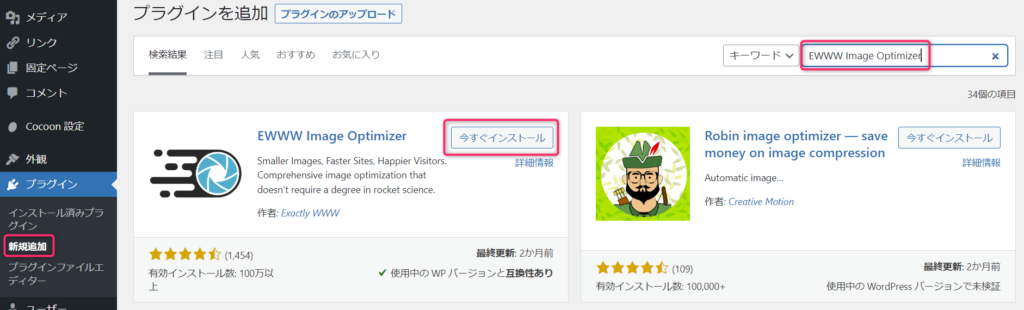
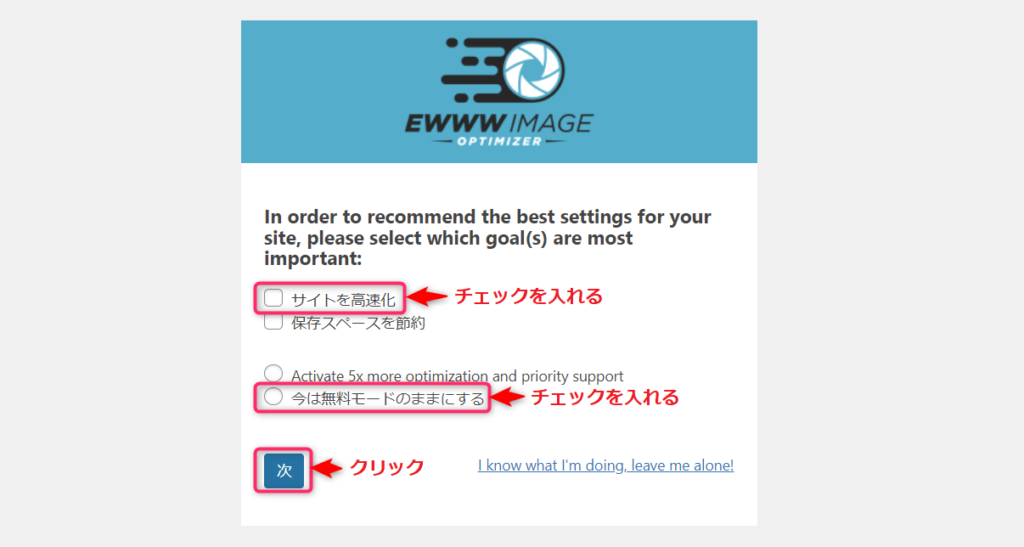
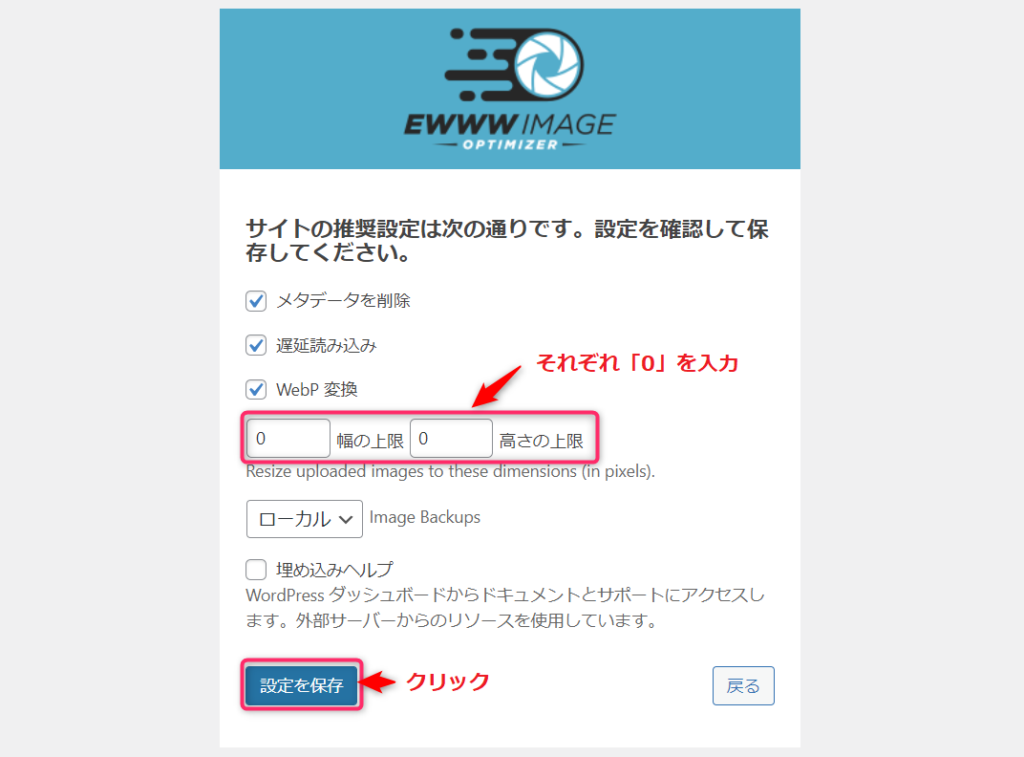
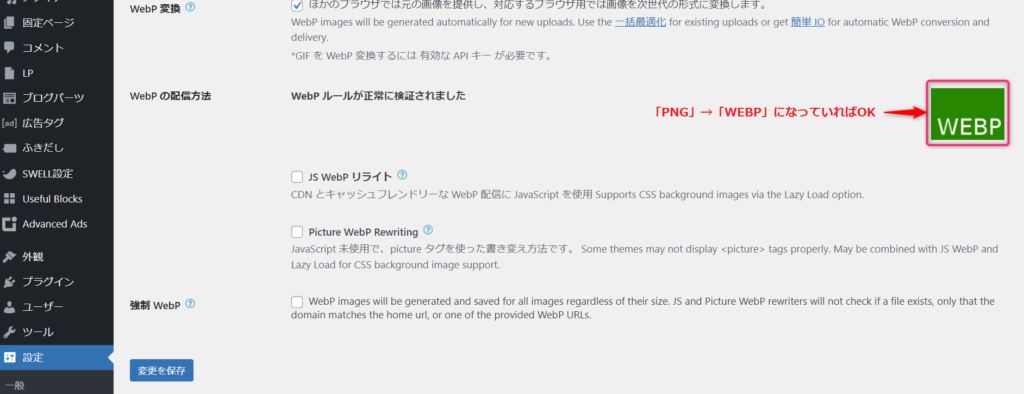
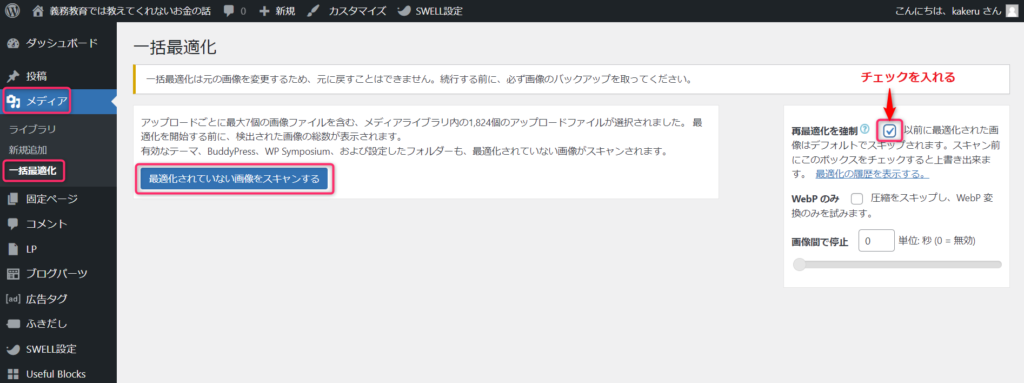
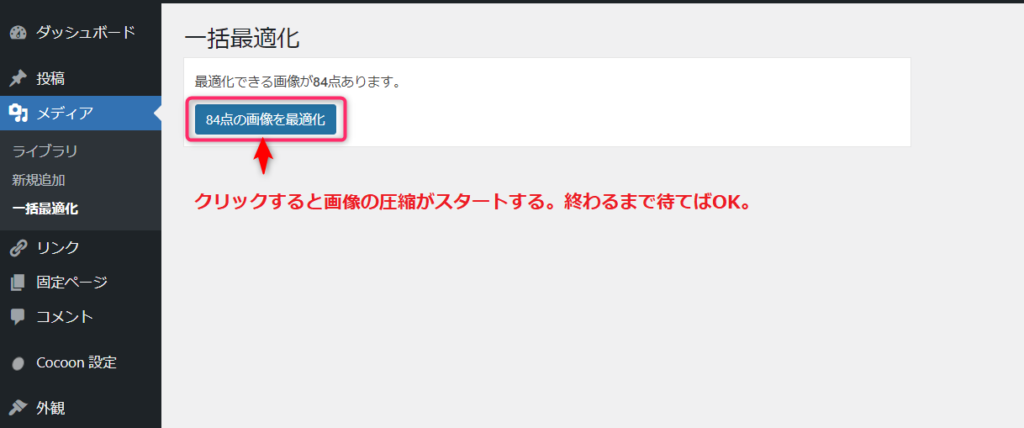
「EWWW Image Optimizer」を用いて画像を「WebP化」する方法はコチラ
プラグインはインストール済みで、「WebP化だけ未設定の人」→ここをタップorクリック








 カケル
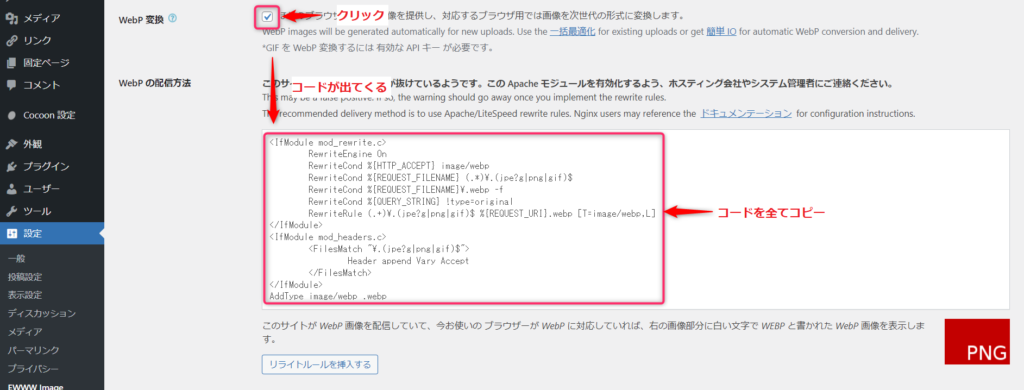
カケル「コード」は誰でも共通なので、以下に同じコードを張り付けておきます。以下コードをコピーして使ってもOKです。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} (.*)\.(jpe?g|png)$
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteCond %{QUERY_STRING} !type=original
RewriteRule (.+)\.(jpe?g|png)$ %{REQUEST_FILENAME}.webp [T=image/webp,E=accept:1,L]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
AddType image/webp .webp
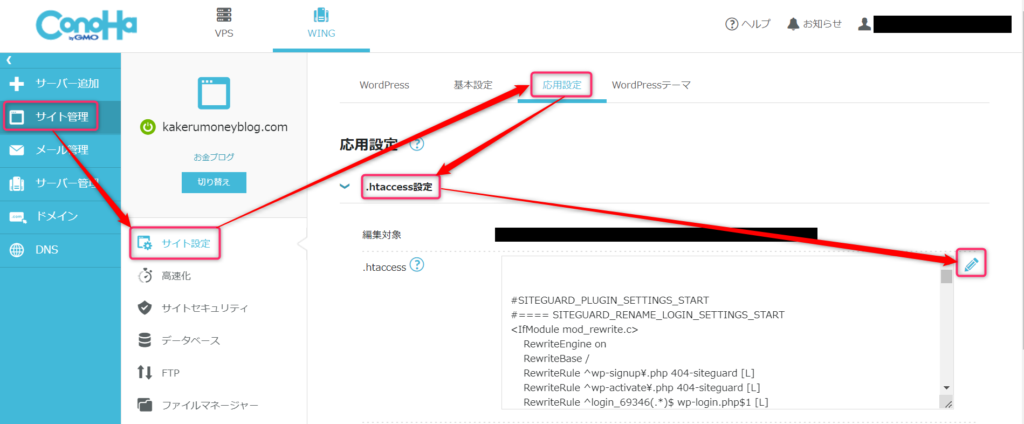
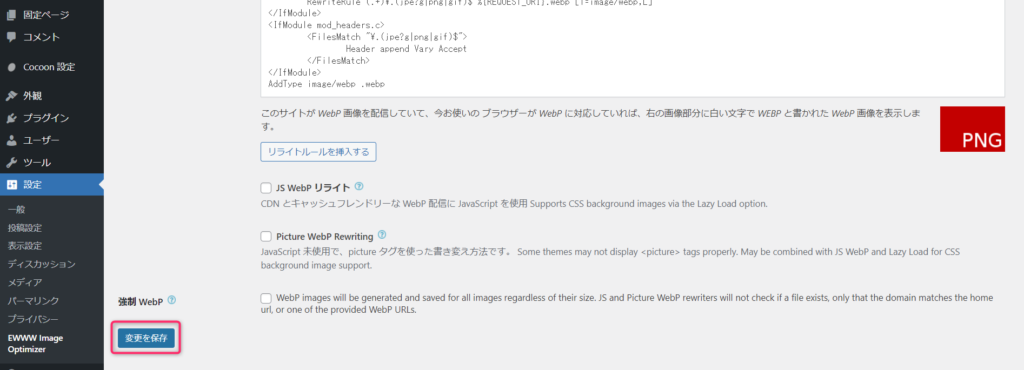
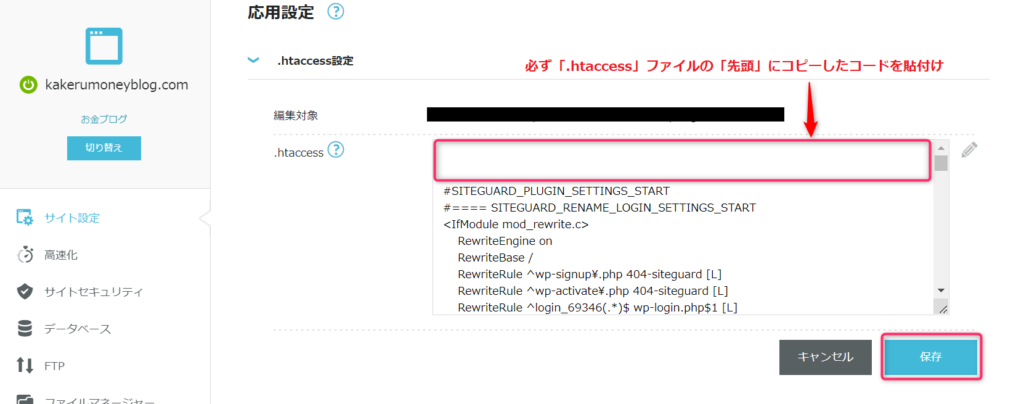
コードの貼り付け位置は「.htaccessファイル」の「先頭」であることに注意してください。元々書かれているコードなどは絶対に消さないこと。万が一張り付ける位置を間違えると、ブログ全体が壊れる可能性があります。




 カケル
カケルすでにアップロード済みの画像がすべて「WebP化」
されます。

 カケル
カケル今後アップする画像等はすべて自動で「WebP化」されます。
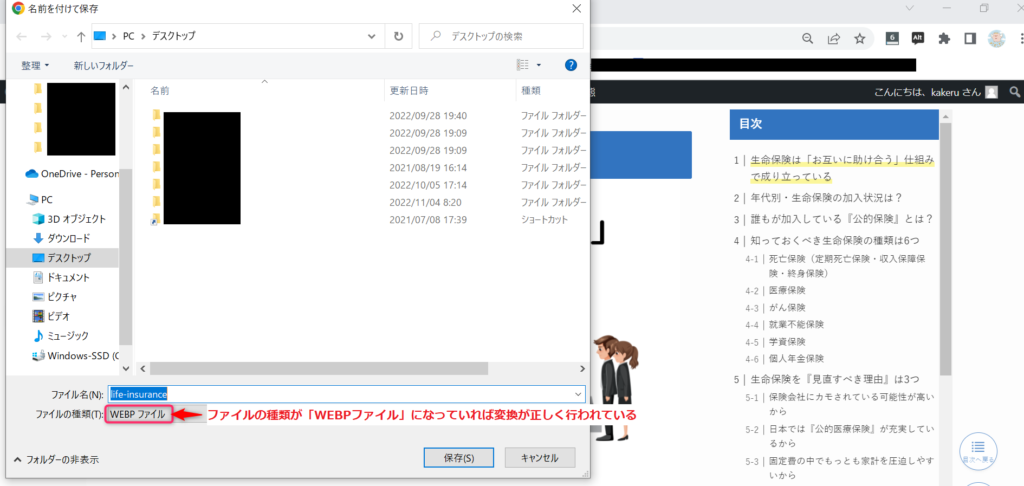
設定完了後、「サイト内の画像が表示されなくなった」という方は、以下の手順を実行すればOK。

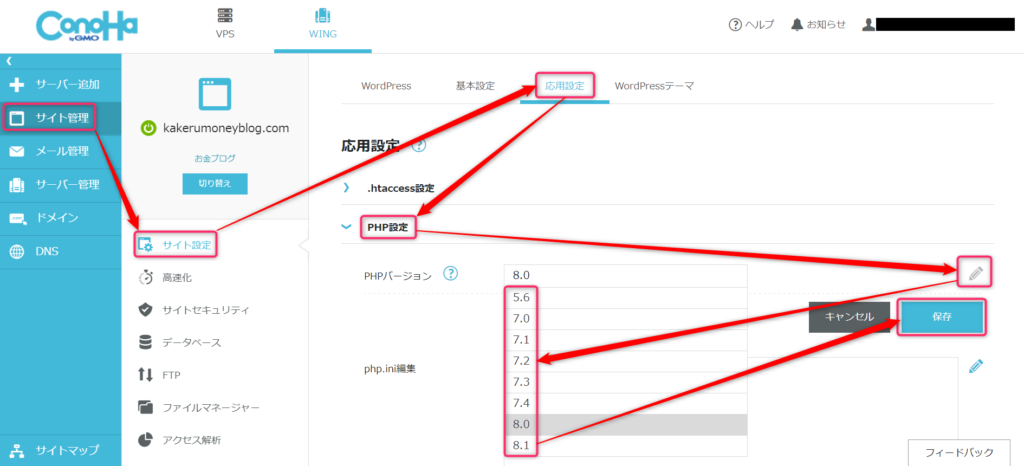
PHPのバージョンを最新のものにする

「PHP」とは「Hypertext Preprocessor」の略語で、サーバー側で動くプログラミング言語です。
「PHP」が最新バージョンになっていないと、サイト全体の表示速度が遅くなります。
しかし「デメリット」として、たまに「サイトが正しく表示されない」、「一部のプラグインが動作しない」ことがあります。
 カケル
カケル不具合が起きた場合はPHPを「元のバージョン」か「最新のひとつ前のバージョン」にしましょう。
「ConoHaサーバー」での「PHPバージョン」確認・設定方法はコチラ
「サイト管理」→「サイト設定」→「応用設定」→「PHP設定」→「鉛筆マーク」→「最新バージョンを選択」→「保存」をクリック。

>>Xserverでの「PHPバージョン」確認・設定方法はコチラ
>>ロリポップ!での「PHPバージョン」確認・設定方法はコチラ
フォント設定を見直す

「Web上で使用される文字」には多くの種類がありますが、種類によってサイトの表示速度に影響を与えることは知っていますか?
「游(ゆう)ゴシック」は「macOS」や「Windows 8以降のWindows」に標準搭載されているフォントで、ページの読み込み速度が一番早いと言われています。
 カケル
カケル「游(ゆう)ゴシック以外」を使用している人はできる限り「游(ゆう)ゴシック」に変更しましょう。
「SWELL」で「文字フォント」を変更する方法はコチラ
「外観」→「カスタマイズ」→「サイト全体設定」→「基本デザイン」→「フォント設定」→「游ゴシック」を選択

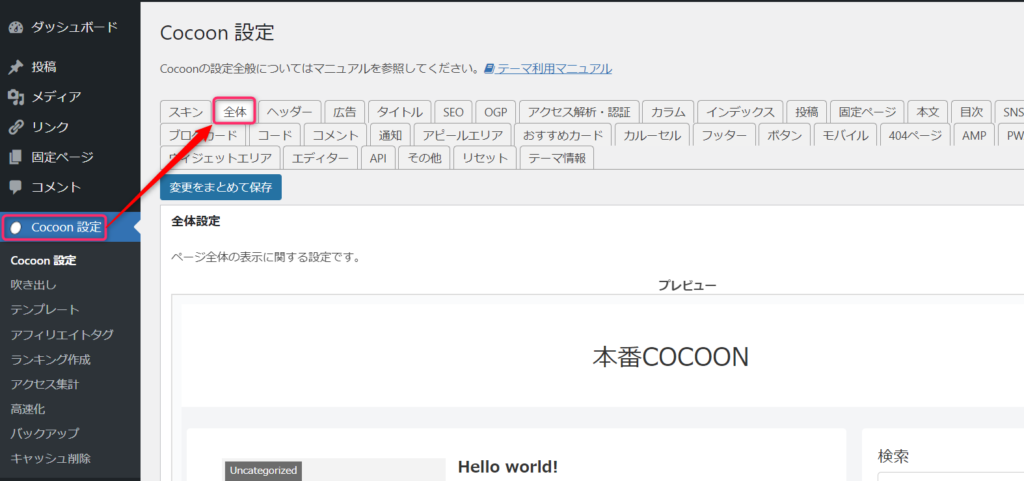
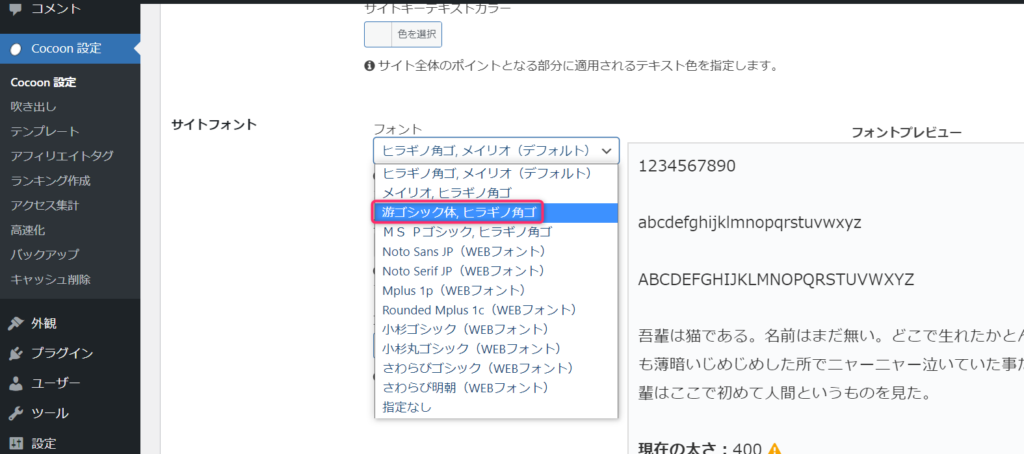
「COCOON」で「文字フォント」を変更する方法はコチラ
「COCOON設定」→「全体」→「フォント」→「游ゴシック」を選択→「変更を保存」をクリック


>>【関連記事】【COCOON高速化設定】サイトスピードを94まで上げたSEOに強い最速設定6選について解説
ファーストビューに多くの要素を表示しない

「表示される情報(読み込む情報)」が多くなればなるほど、サイトの表示速度は遅くなります。
サイトや記事内に「容量の大きい画像」や「動画」を置くのはなるべく避けるべきです。
 カケル
カケル外部から情報を取る「Twitter、instagram」、「アドセンス広告」もサイトトップに置くのはなるべく避けるべきです。
サーバーを高速なものにする

サイトの根幹である「サーバー」が貧弱だと、サイト高速化の設定をしても速度は上がりにくいです。
国内最速の「ConoHa WING」か、「エックスサーバー」を使用していれば特に問題ありません。
有料テーマにする

このブログのテーマである「SWELL」を含め、「有料テーマ」は無料テーマの「COCOON」よりサイトスピードは速いです。
私自身の経験ですが、「COCOON」のときはサイトスピードは「60ぐらい」でしたが、「SWELL」に変えてからのサイトスピードの平均は「95~100」です。
\ サイトスピードが速くなります /
>>【関連記事】【ブロガー必見】ブログを書くときにおすすめのアイテム・ツール25選を紹介
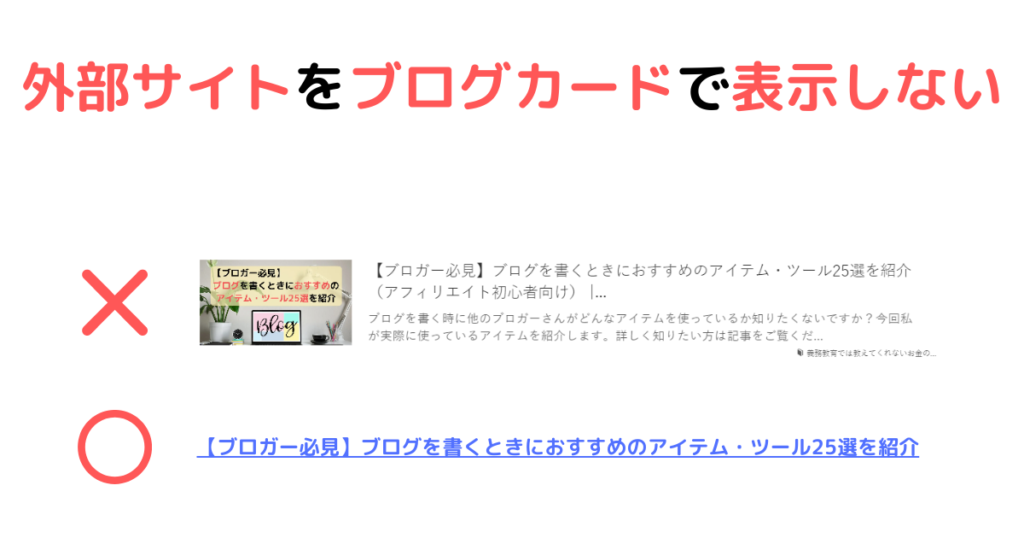
外部サイトをブログカードで表示しない

外部サイトを表示するとき、「ブログカード」と「テキストリンク」の2種類の方法があります。
リンク先の「アイキャッチ(サムネイル)画像」や「サイト名」、「メタディスクリプション(記事下の説明文)など」を取得しにいくため、表示速度が遅くなります。
 カケル
カケル外部サイトのリンクは基本的にすべて「テキストリンク」を使いましょう。
【ブログカードの例】(例ではこのサイト内のリンクを使用)

【テキストリンクの例】(例ではこのサイト内のリンクを使用)
『SWELLのサイト高速化設定』によくある質問まとめ

「サイト高速化設定」に関する「よくある質問」をまとめました。
『SWELL高速化設定』についてのまとめ

【結論】
【サイトスピードの測り方】
【SWELLオリジナルの高速化設定】
【SWELLオリジナル以外の高速化設定】
SEOで上位表示を狙うなら「サイトの高速化設定」は必須です。
今回紹介した高速化設定を実践すれば、誰でもサイトスピードは「90台」になりますのですぐにお試しください。
\ サイトスピードが速くなります /
下記記事にはSEO上位表示に必須の内容が書かれているので、ぜひ合わせてご覧ください。
>>【関連記事】【SEO対策】ドメインパワーを上げる被リンク獲得サイト13選を紹介!メリットも解説!
>>【関連記事】【COCOON高速化設定】サイトスピードを94まで上げたSEOに強い最速設定6選について解説
 カケル
カケルブログ初心者さん向けの記事を下記にまとめましたので、参考にどうぞ!
\ ブログを基本から学ぶならこの本がおすすめ /